Мобильная версия на сайт
Цены на внедрение мобильной версии на сайт
-
Тариф "Начальный"
от 8000 ₽.
- Создание мобильной версии (адаптивной верстки) для простого сайта или лендинга
-
Тариф "Стандартный"
от 17 000 ₽.
- Создание мобильной версии (адаптивной верстки) для сайта с сложной версткой, простого каталога или интернет-магазина
-
Тариф "Продвинутый"
от 28 000 ₽.
- Создание мобильной версии (адаптивной верстки) для сложных проектов
Ваш сайт все еще не адаптивный? Вы теряете позиции и клиентов. Мы исправим это за 7 дней. Звоните: 8 (800) 333-44-31
Что это такое?
Адаптивность – способность сайта подстраиваться под различные размеры экранов, делая просмотр веб-страницы удобным и комфортным в любых условиях. Адаптивность позволяет автоматически масштабировать изображения и текст, перемещать элементы при изменении ширины экрана, при необходимости скрывать элементы и т.д.
Зачем это вообще нужно?
Если сайт не адаптирован под мобильные устройства, это сделает его просмотр на маленьких экранах если не невозможным, то затруднительным в любом случае. Пользователю придется постоянно использовать изменение масштаба и прокрутку по горизонтали, а это ведет к бесконечным поискам нужных элементов на странице. Чтобы этого избежать, используется адаптивная верстка, которая оптимизирует отображение элементов.
Что дает использование адаптации?
-
Исчезает горизонтальный скролл. Все, что необходимо пользователю, находится на экране, и вам не придется беспокоиться, что часть информации вышла за пределы видимой области.
-
Картинки подстраиваются под ширину экрана, даже если на десктопе они занимали все пространство.
-
Все кнопки и кликабельные элементы приобретают достаточный размер для того, чтобы на них можно было без проблем нажать. Пользователю не придется использовать ювелирные прикосновения, чтобы попасть по малюсенькой кнопочке.
- Элементы, которые были расположены в ряд, не уменьшаются, делая невозможным прочтение текста, а перестраиваются в несколько рядов, сохраняя необходимый размер.
-
Сайт приобретает вертикальное ориентирование, так что пользователю всего лишь нужно следовать сверху вниз.
-
С помощью медиа-запросов, указанных в css коде, можно приспособить страницу даже под самые нестандартные размеры.
-
Адаптированная версия учитывает и ориентирование мобильного устройства, так что пользователю будет удобно просматривать страницу, как в альбомном, так и портретном ориентировании.
Какие еще приемы можно использовать в адаптивной верстке?
На самом деле, вы можете изменить отображение сайта, как вам захочется. Ограничений практически нет. Целесообразными будут несколько следующих решений:
-
Скрытие в мобильной версии некоторых элементов, таких как большой логотип, либо необязательная информация.
-
Изменение навигационного меню таким образом, чтобы оно было хорошо видно и доступно для кликов.
-
Меню, скрытое под кнопкой и разворачиваемое по клику. Это сэкономит место и время для прокрутки, если пользователь не заинтересован в глубокой навигации и интересуется информацией на главной странице.
-
Использование приема последовательной загрузки, когда разработчик устанавливает очередь прогружаемых элементов. Это делается для того, чтобы скрипты, к примеру, не замедляли отображение первоочередной информации.
-
Кнопки для быстрого перехода по странице.
Адаптивность сайта – необходимая мера в условиях мира мобильных технологий.
Зачем нужна адаптация?
Некоторое время назад «Яндекс» заявил о том, что ссылки больше не будут влиять на поисковое ранжирование. После этого в моду вошли поведенческие факторы. Любой, кто занимается продвижением веб-страниц, должен ориентироваться в этом понятии.
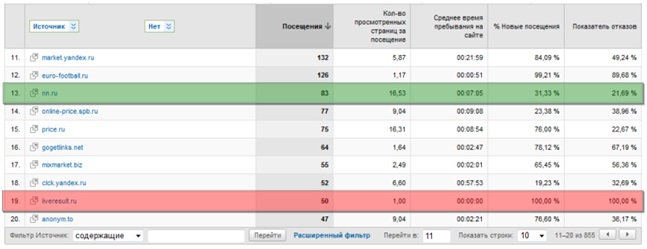
Что такое поведенческие факторы? Это показатели некоторых действий пользователей, которые они совершают, находясь на сайте. К таким действиям относятся отказы (уход с сайта после просмотра главной страницы), время, проведенное на сайте, глубина переходов, возвращение в поиск после визита на веб-страницу, паттерны движений мыши и т.д. Причем все эти факторы можно разделить на два типа – внешние и внутренние, в зависимости от действий произведенных на веб-странице, либо вне ее.

Google работает практически таким же образом. Более того, Google официально заявил, что веб-страницы, имеющие адаптацию, получат преимущество при показе результатов пользователю.
При более близком рассмотрении внутренних показателей, становится ясно, что они играют ключевую роль в определении рейтинга сайта. Например, показатель отказов отображает количество посетителей, которые покинули главную страницу менее чем через десять секунд. Очевидно, что если дизайн страницы оставляет желать лучшего, а контент не удовлетворяет запрос пользователей, это будет происходить довольно часто. Точно так же дело обстоит и с адаптацией. Учитывая, что большинство пользователей при просмотре страницы пользуются мобильными устройствами, им хочется, чтобы веб-сайт корректно и удобно отображался на подобных девайсах. Если же адаптация отсутствует, будут возникать постоянные проблемы с отображением элементов страницы, наползанием шрифта, прокруткой областей, которые попросту не поместились на экран. Все эти факторы увеличат количество отказов, так как никому не хочется возиться с неудобным дизайном, не так ли?
Так вот, если собрать всю вышеизложенную информацию воедино, становится предельно ясно, что в условиях преобладания мобильного трафика, использование адаптированных сайтов становится не просто рекомендацией, а необходимым условием для выживания на рынке. Она не только получит преимущество у поисковых систем, но, что самое главное, сделает работу пользователей с вашей страницей удобней, что превратит их из простых посетителей в покупателей.
Ваш сайт не адаптирован под мобильные устройства? Обратитесь к нам, мы поможем. Звоните: 8 (800) 333-44-31
Мобильный трафик
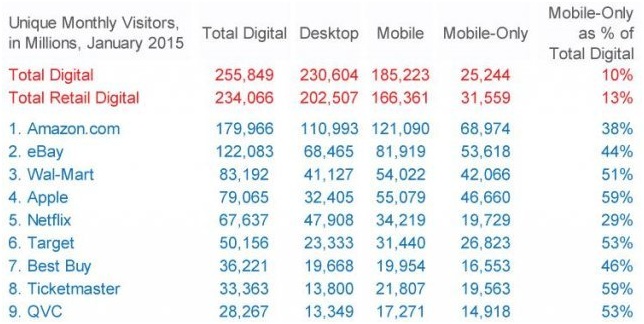
Использование пользователями мобильных устройств при серфинге интернета набирает обороты. Уже в 2012 году мобильная доля составляла на рынке трафика около 40%. В начале 2015 года ComScore провел исследования, касающиеся доли мобильного трафика для пользователей крупнейших интернет-магазинов США, и выложил их результаты в открытый доступ.
Статистика показала, что количество входов, сделанных с мобильных устройств не только превышает показатель стационарных, но даже существует большой процент входов, осуществленных исключительно с помощью портативных устройств. Так, для Amazon.com последний коэффициент составил около 38%.

В конце 2016 года «Яндекс» заявил, что количество мобильного трафика в рунете составило 62% от общего показателя. Практически так же дело обстоит и с зарубежными сетями. Отдельные же сферы показывают до 75% использования мобильного трафика. Очевидно, что использование портативных устройств растет и уверенно набирает обороты. Понятно, что показателя в 100% оно не достигнет, но этого и не требуется. Текущие проценты уже сейчас делают мобильный трафик приоритетным и заставляют подстраивать поисковые системы и дизайн веб-сайтов именно под него.
По прогнозу Zenith к 2018 году доля мобильного трафика в целом вырастет до 80%. Это означает, что адаптировать свои сайты под новейшие тренды нужно уде сегодня.
Адаптивный дизайн лучше мобильной версии по той простой причине, что для каждой отдельной страницы не приходится создавать уникальный адрес. Если вы создали для сайта, пусть даже совсем небольшого, мобильную версию, это увеличит объем памяти, требуемый для его размещения. Также у страниц с мобильной и обычной версией будут различные url, а сами страницы будут иметь разные html и css коды. Это затрудняет работу поисковиков, в частности Google, с вашим сайтом.
Идеальным вариантом является адаптивная верстка, в которой все изменения, происходящие со страницей при изменении размеров экрана просмотра, прописаны в рамках одного html/css кода. С точки зрения SEO-технологий это лучшее решение, так как значительно облегчает индексацию страницы, ведь код, отправляемый всем устройствам, будет одинаков.
Также мобильная версия индексируется как отдельная веб-страница, и ей приходится набирать рейтинг с нуля, что значительно повышает время для ее хорошей индексации.
К главным преимуществам адаптивной версии относятся:
-
Ваш контент удобнее распространять, если на него существует единая ссылка.
-
Алгоритмы Google получают возможность не регистрировать разные версии страницы, а точно индексировать ее параметры.
-
Выполнение адаптивной верстки занимает меньше времени, чем создание отдельной версии страницы.
-
Снижается вероятность того, что на вашей странице встретятся так называемые «типичные ошибки», которые весьма характерны для аналогичных мобильных версий.
-
Адаптивная версия сайта не требует переадресации, так как вся необходимая информация для изменения параметров отображения сразу загружается в одном html/css коде. Это уменьшает время, необходимое для отображения страницы.
-
При сканировании сайта агентом Googlebot, он сделает это за один раз, не сканируя все версии отдельно. Это поможет улучшить отображение вашей страницы в поисковых системах.
В случаях, когда пользователи делятся информацией на вашем сайте, кто бы ни перешел по ссылке, он увидит актуальную версию страницы, вне зависимости от того, каким устройством пользуется. Это очень удобно по сравнению со случаями, когда приходится «перебивать» ссылки, полученные от ползователя с мобильной версией.
Использование нескольких версий вынуждает к использованию на ресурсах разных ссылок. А одна версия позволяет сосредоточить всю ссылочную массу на одной странице.
А еще адаптивная версия не урезает контент, позволяя пользователю видеть все, что ему нужно. Разработчику в свою очередь не приходится думать о том, что оставить на странице, а что убирать. Но даже в случае необходимости скрытия части информации, адаптивная верстка легко позволяет это сделать, причем в коде страницы вся информация останется и поисковики будут ее видеть.
Определение поисковыми системами адаптивности сайтов
Есть несколько моментов, которые отличают адаптивный сайт от неадаптивного на уровне кода.
Во-первых, css код адаптивной страницы содержит мета-запросы. Это блоки, выделяющие фрагменты кода, которые будут использоваться только при указанной в запросе ширине экрана. Скажем, можно прописать в подобном запросе максимальную ширину 767 пикселей, то свойства css, указанные в данном запросе будут срабатывать только для девайсов, у которых ширина 767 пикселей или меньше. Это позволяет сделать уникальные css настройки для любого устройства.
Во-вторых, html-код страницы содержит строку <meta name="viewport" content="width=device-width, initial-scale=1">, которая позволяет браузеру масштабировать изображение для каждой отдельной ширины экрана. Без этой строки браузер будет открывать сайт, как будто он просматривается на большом экране.
С помощью этих средств поисковые системы определяют адаптивность веб-страниц и отдают им предпочтение при индексации.
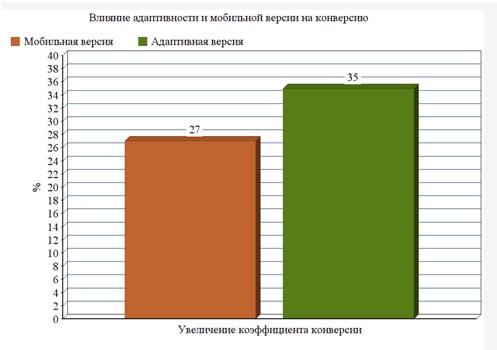
Как адаптивность влияет на конверсию?
Статистика показывает, что использование адаптивности сайта увеличивает процент конверсии на 35%. Для сравнения, мобильная версия делает этот результат лучше всего на 27%. Давайте рассмотрим это понятие подробнее и изучим, как добиться подобных результатов.
Что такое конверсия? Это действия пользователей, которые приносят вам непосредственную пользу. Такими действиями могут быть, к примеру, оставление контактов путем заполнения формы обратной связи, регистрация на вашем ресурсе, распространение вашего контента нажатием на кнопку «поделиться», подписка на ваши страницы в соцсетях и, конечно же, покупка пользователем вашего товара или услуг.

Ваш сайт не адаптирован под смартфоны? Поисковикам это не нравится, вы теряете клентов. Звоните: 8 (800) 333-44-31
Конверсия это то, для чего создавался сайт, и что окупает его содержание. Для того, чтобы ваши веб-страницы имели успех, нужно прежде всего стремиться к повышению коэффициента конверсии, то есть количества пользователей, которые совершат нужные вам действия. Для этого существует множество способов, одним из которых является адаптивность сайта.
На сегодняшний день все больше увеличивается процент использования юзерами мобильных устройств по сравнению с десктопами. Это означает, что дизайн сайта должен быть удобным для просмотра на небольших девайсах.
Как этого добиться? Очень просто – с помощью адаптивной версии страниц. Если пользователь заходит со смартфона на неадаптированную страницу, он неизбежно столкнется с дискомфортом. Причинами могут быть: шрифт, который очень мелкий, так как сайт масштабируется таким же образом, как на стационаре; наползание элементов страницы друг на друга из-за неприспособленности к маленьким экранам; слишком маленькие кнопки и ссылки, что вынуждает каждый раз увеличивать масштаб сайта просто, чтобы попасть по ним. Все это заставляет пользователя нервничать и совершать лишние действия, и, в конце концов, он покидает ваш веб-ресурс. В следующий раз, когда он увидит подобный дизайн, он даже не будет мучиться, а сразу пойдет дальше в поисках адаптированных веб-страниц. В итоге конверсия значительно падает.
Совсем другое дело, если страницы сайта автоматически подгоняются под необходимые размеры планшета или смартфона. Это делает интерфейс в разы дружественней, убирает необходимость прокручивать сайт по горизонтали, либо менять масштаб. Все, что требуется от пользователя – следовать по сайту, прокручивая экран ниже и ниже. В том случае, если клиент захочет сразу же сделать заказ, либо оставить свои контакты, он сможет с легкостью это сделать, не прибегая к стационарным устройствам. Если же он зашел для предварительного просмотра информации, адаптивный дизайн определенно оставит у него положительное впечатление и когда пользователь решится сделать покупку, его выбор падет именно на ваш сервис.
Поведение пользователей при просмотре с мобильных устройств
Пользователи интернета особенно активно пользуются мобильными устройствами, когда дело доходит до социальных сетей, сайтов знакомств, онлайн-игр. Если говорить о покупках, то люди предпочитают использовать смартфоны для совершения недорогих покупок, либо же ищут в сети предварительную информацию, которая повлияет на дальнейшее решение. В таких топиках как одежда, бытовые товары, косметика, электроника, доля мобильного трафика значительно превышает трафик стационарных устройств.

Поведение людей в интернете, которые пользуются мобильными устройствами, отличается от того, как ведут себя люди, сидящие за ПК. Это касается того, в каких ситуациях производится серфинг, времени суток и обстоятельств.
Статистика показывает, что около половины всех мобильных сессий начинаются с запроса в поисковых сетях. Наиболее это касается тех случае, когда пользователь интересуется одеждой, товарами для дома, косметикой, авто. Это побудило Google создать и запустить сервис под названием «Мобильгеддон», который призван улучшить качество выдаваемых результатов по запросам, сделанным с мобильных устройств.
Мобильные сессии не так часто заканчиваются конверсией (выполнение действий, необходимых владельцу сайт – регистрация, заполнение формы обратной связи, покупка), как стационарные.
Это связано с тем, что пользователи пользуются мобильными телефонами для предварительного ознакомления и поиска первичной информации, которая в дальнейшем поможет принять решение о покупке. Однако эти минуты очень важны, так как именно они сыграют ключевую роль. Когда пользователь заходит со стационарного устройства, он уже приблизительно знает, какие сайты выберет, и не начинает поиск с нуля.
Представители Google сообщают, что среди тех пользователей, которые выполнили поиск на мобильных устройствах, в итоге конвертируются более чем в 91% случаев.
Вам нужен адаптивный сайт? Мы можем помочь.
Адаптивная верстка – наш конек. Это не просто техническое задание, которое можно выполнить стандартными способами, но еще и возможность осуществить уникальное решение для каждой отдельной задачи. Мы понимаем, что поставленные перед нами задания имеют цель улучшить восприятие пользователем вашего веб-ресурса, и мы делаем все возможное, чтобы просмотр сайта был действительно легким и удобным. В некотором роде, адаптация – это искусство.
Итак, чем мы займемся:
-
Сделаем страницы сайта интуитивно понятными и удобными в обращении на любых экранах, при любых размерах девайса.
-
Распределим все элементы так, чтобы они были максимально доступны и располагались, в соответствии со своим значением на странице.
-
Отрегулируем масштаб каждого элемента, сделав его использование удобным и быстрым.
-
Позаботимся о том, чтобы весь текст легко читался, кнопки были доступны для нажатий, и ничего не раздражало пользователя.
-
Не допустим возникновения ошибок ни в дизайне, ни в коде.
-
Сделаем адаптацию таким образом, чтобы человек, который побывал на сайте с помощью мобильного телефона, хорошо ориентировался на нем и при последующих визитах со стационарного компьютера.
-
Используем собственные авторские наработки для самых оптимальных решений.
-
Мы знаем всё о конверсии и том, как ее повысить, а это и есть главной задачей каждого сайта. Кроме того, мы не только постоянно занимаемся серфингом в интернете, чтобы быть в курсе последних трендов, мы еще и проводим собственную аналитику на основе успеха наших клиентов, так что мы знаем – это работает!